Lottie 动画是一种以 json 文件保存的动画文件。 相比 gif 在文件体积和动画流畅度上有很大的优势,而且是图形是矢量的,放大不会糊。
Lottie 的官方提供了web,android,iOS 的实现, 微软提供了 UWP 的实现 Lottie-Windows。 WPF 则~~没有找到可用的实现~~。下有 https://github.com/ascora/LottieSharp 不过我测试了几轮,发现其依赖的 sharpDx 经常报错,而且我完全不熟悉 sharpDx,不知道如何解决。
那么作为 WPF 开发者,想要使用 Lottie 动画看来还是要自己动手。
想要在 WPF 上使用 Lottie 动画,主要需要攻克以下问题:
- 解析 Lottie 的 json 文件, 了解其中所有数据的意义, 也就是得到需要绘制的图形对象, 包括各种圆形, 矩形, 颜色, 模糊效果, 遮罩, 缓动, 轨迹, 关键帧等。
- 将上面得到的数据转换为具体的绘图参数。
- 在 WPF 中进行高帧率的绘制。
截至2022-02-10, 觉得可行的方案为:
- 微软提供的 UWP 的实现中, 有现成的解析模块, 可直接将 Json 文件读取为一个数据类, 且该模块并没有依赖 UWP, 所以可以直接拿来用。虽然还有一些 Bug(测试了几十个动画文件, 有3个无法正常播放), 但当前该库还比较活跃, 可以期待其改进。
- SkiaSharp 的功能非常全面, 覆盖 Lottie 动画所需的功能应该不成问题, 而且其跨平台, 所以按照数据要求使用 SkiaSharp 进行绘制即可。
- SkiaSharp 官方提供的 WPF 画布即使开启 GPU 绘图模式, 其速度依然无法达到1080p 60帧, 不过之前进行其它项目时对 GLWpfControl 进行了改进, 实测 2k 144 帧占会用 RTX 2070 23%, 达到可用程度, 虽然有少量内存泄漏, 但问题不大。
如果成功实现的话, 应该可以同时支持 WinForm、WPF、UnoPlatform(GTK)、Avalonia、Blazor(Wasm) 以及所有 SkiaSharp 和 .Net Core 3.0+ 可以运行的平台上.
~~当前仍然处于探索验证阶段,无实用价值。~~
当前处于预览状态, 示例: https://github.com/xiejiang2014/Xiejiang.SKLottie.Samples
本文发布于https://www.cnblogs.com/8u7tgyjire7890/p/15881159.html
以下会持续更新成功实现的动画,每次更新都说明支持了更多的 lottie 特性
2022-02-10 选了几个简单的动画进行测试.
https://lottiefiles.com/93494-step-loader

https://lottiefiles.com/87474-duo-cubes-loader-2

混合模式
https://lottiefiles.com/89023-loading-circles

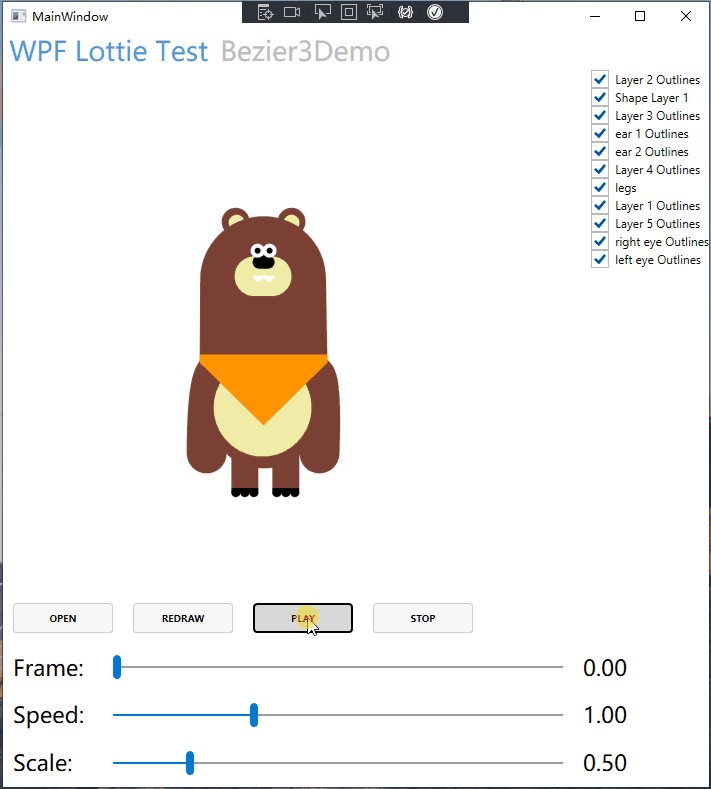
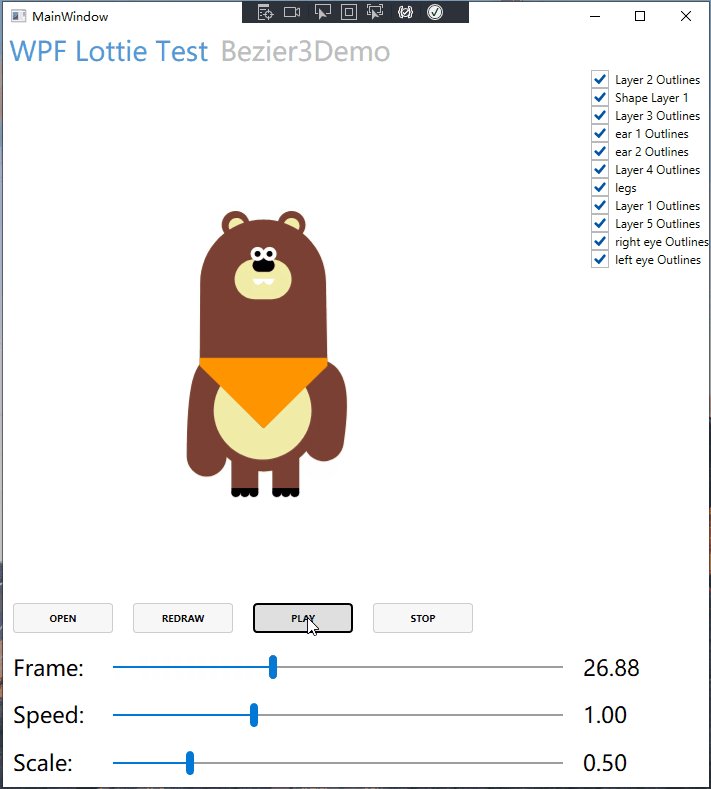
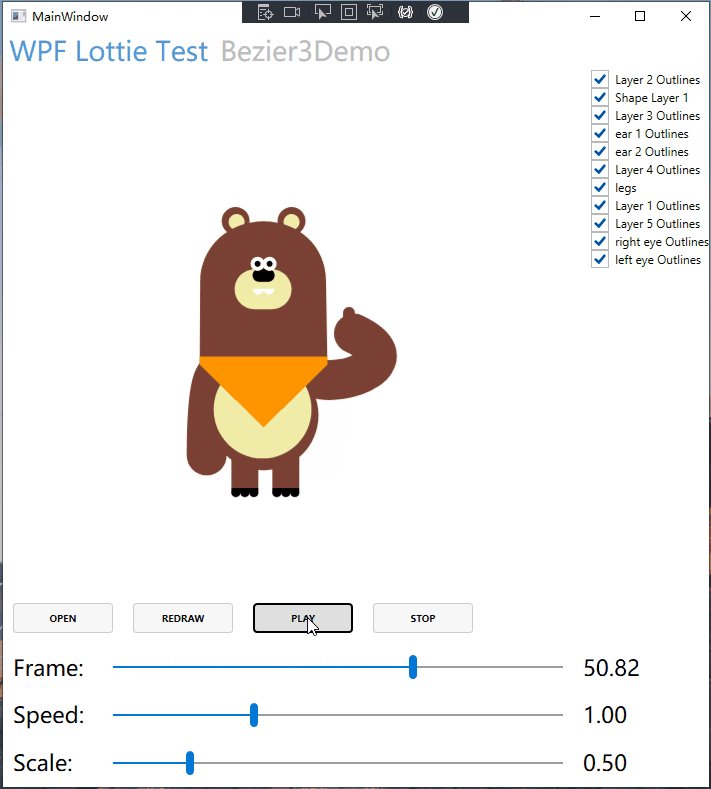
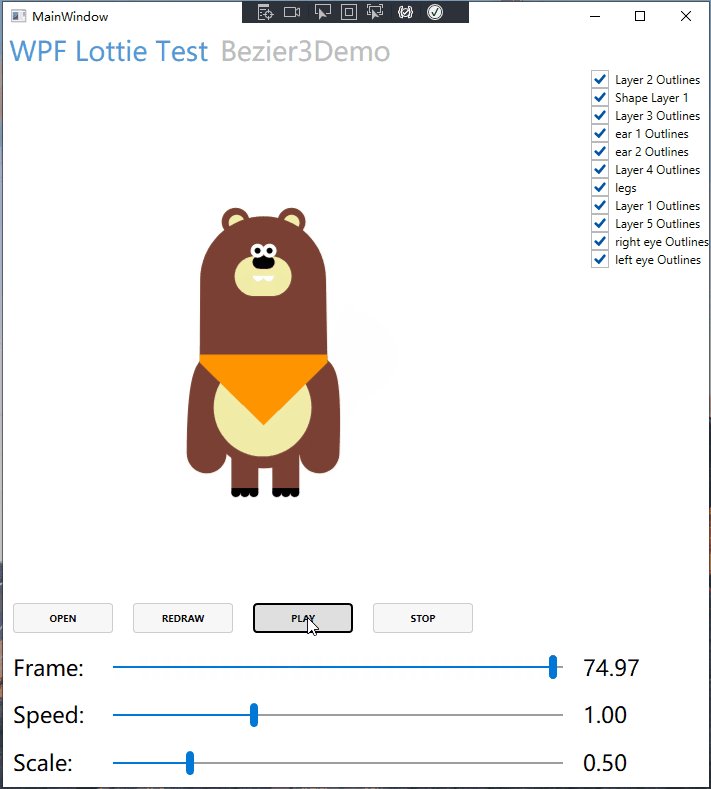
2022-02-12 稍微复杂一点的例子:
https://lottiefiles.com/84848-polar-bear
Lottie-Windows 没有实现 PolyStar 的数据解析,所以缺少黄色的星星,只能等待 Lottie-Windows 继续实现

路径动画.
https://lottiefiles.com/88348-blob

路径偏移
https://lottiefiles.com/86095-frequencies-fork

2022-02-16:
层级关系,旋转
https://lottiefiles.com/85410-wifi

2022-02-18
处理 PreCompLayer,LayerCollectionAsset
https://lottiefiles.com/88964-snowman

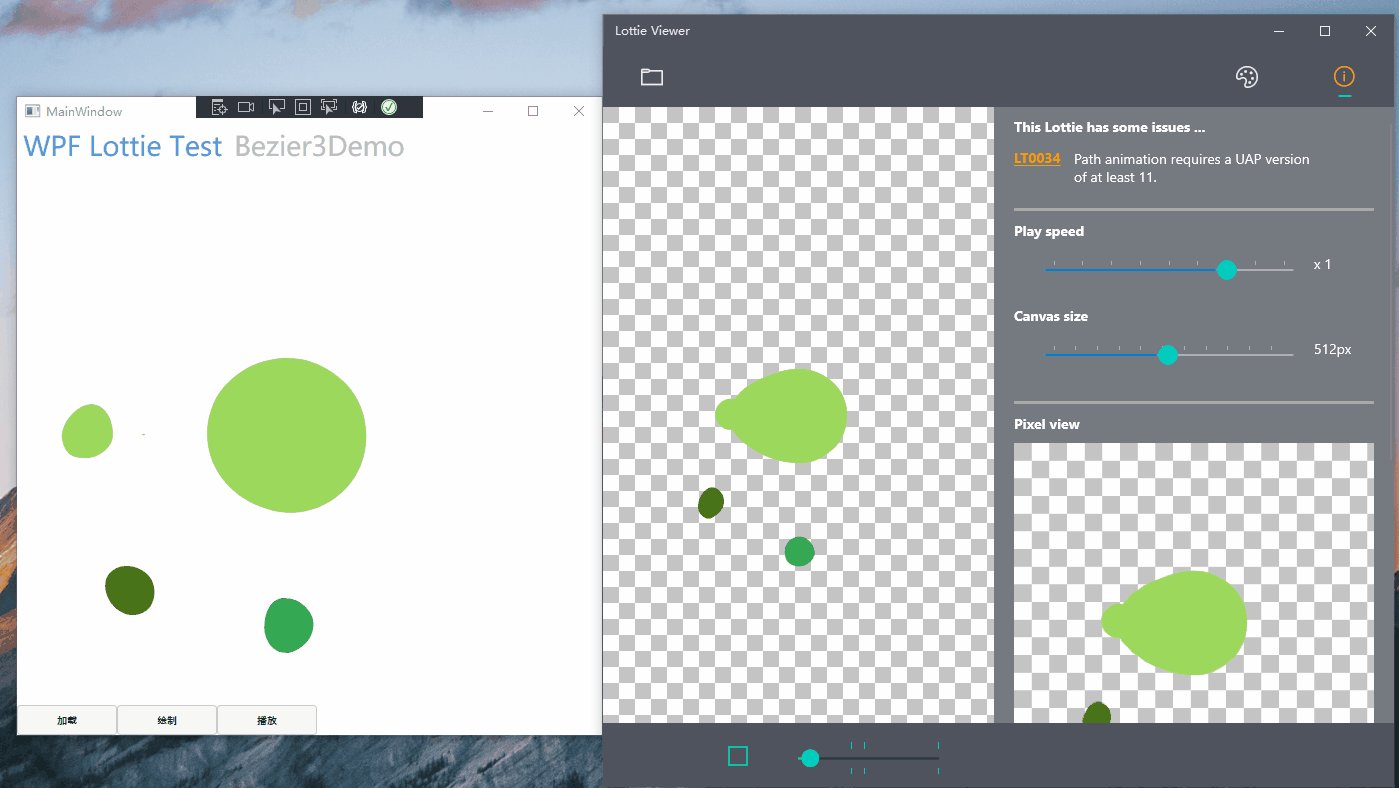
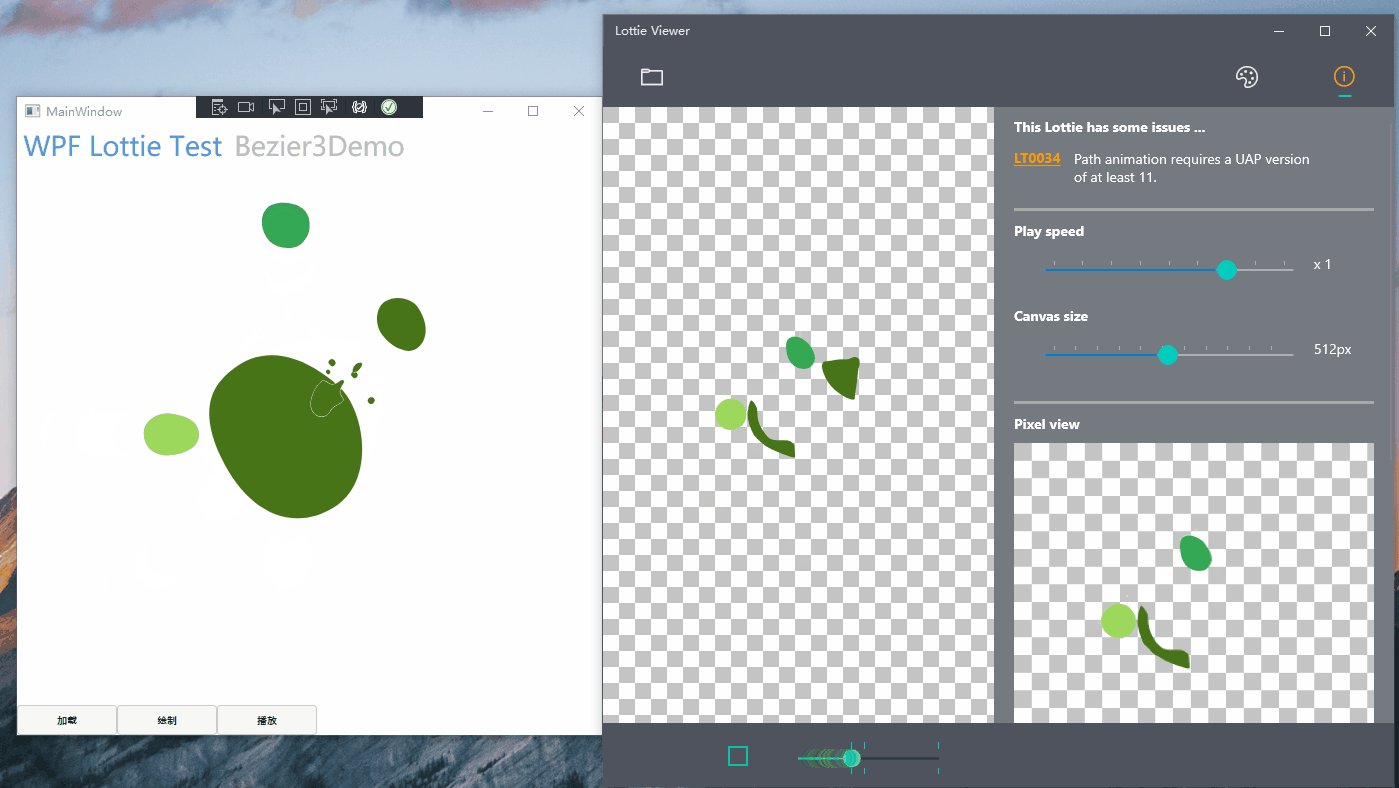
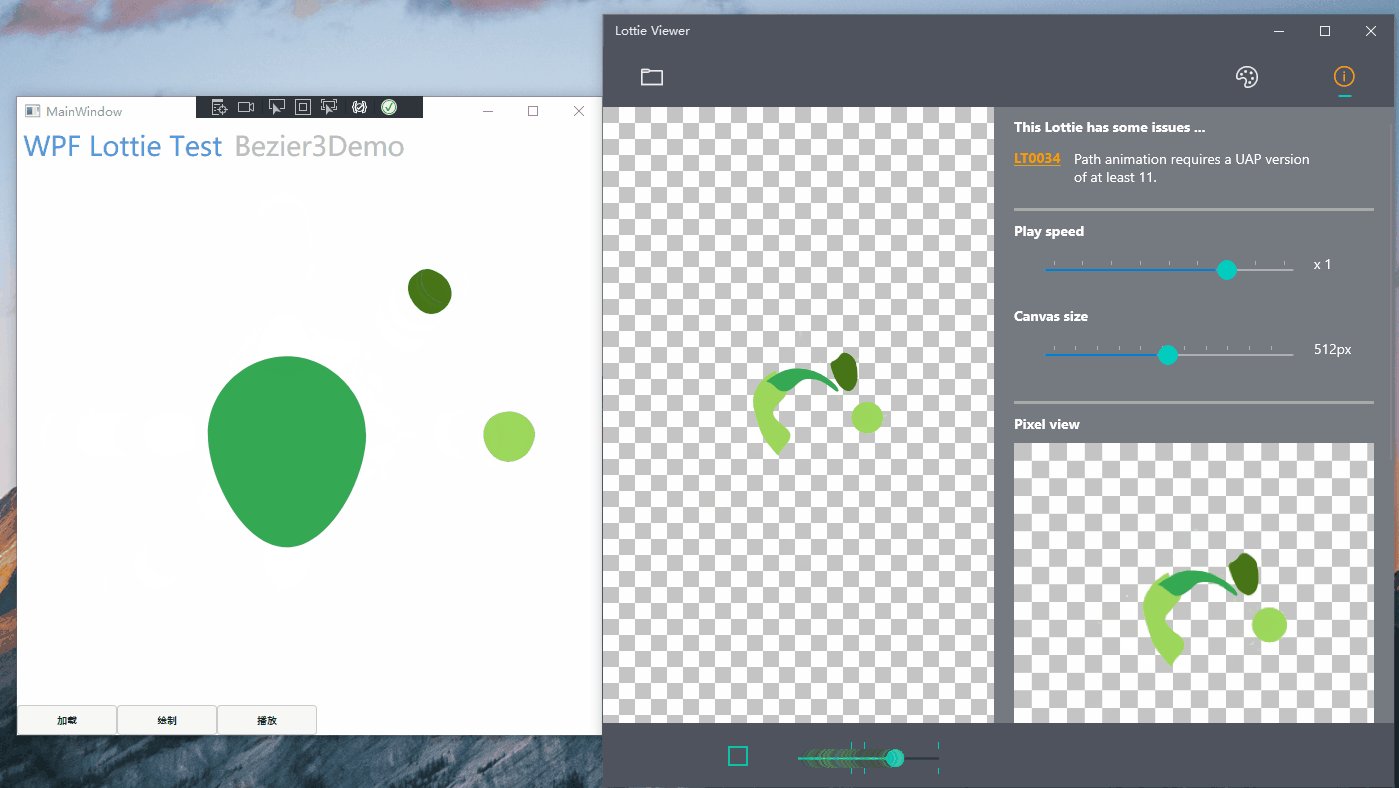
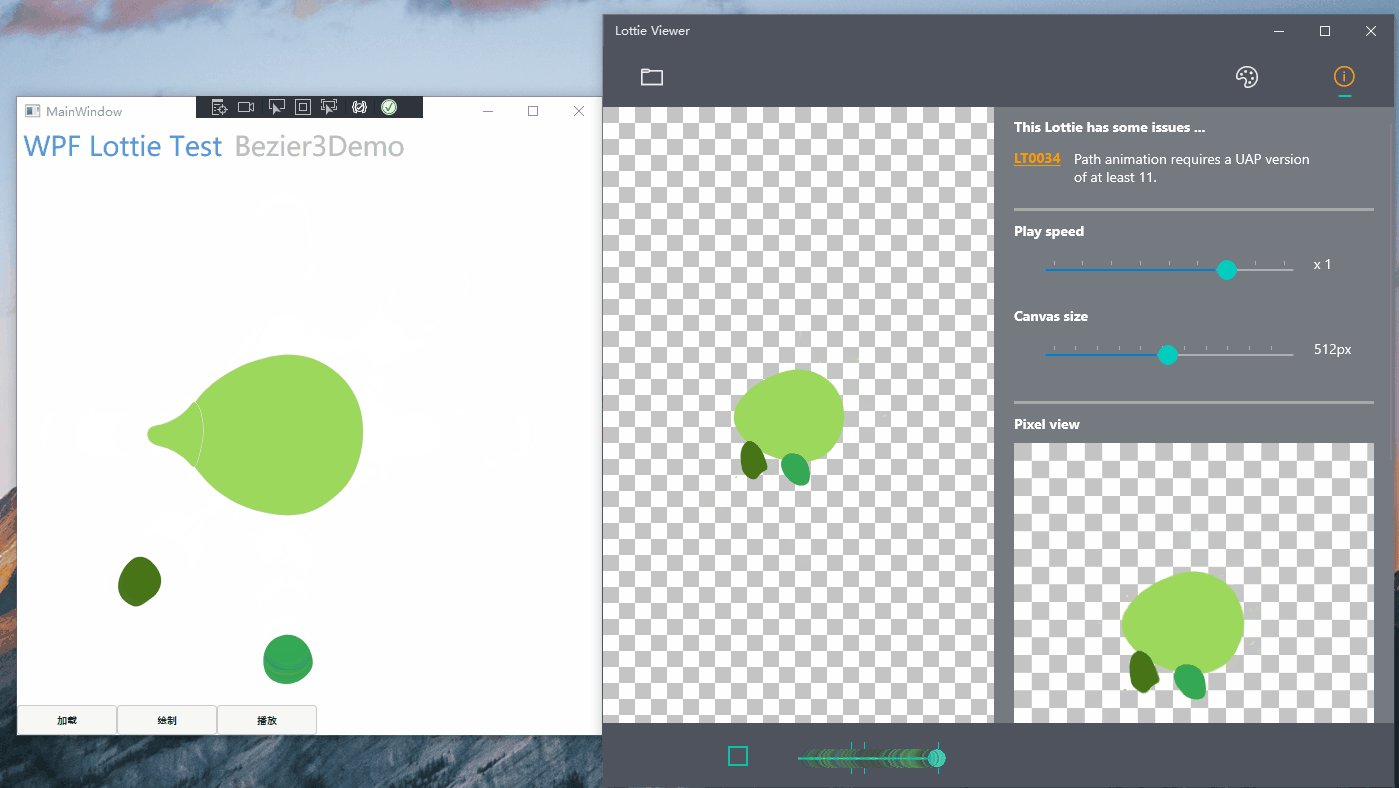
更复杂的路径动画. 对比 Lottie Viewer 提示需要 UAP11,我已经升级到 Windows10 21H2了 依然无法播放,不清楚具体原因.
https://lottiefiles.com/87491-liquid-blobby-loader-green

2022-02-19
https://lottiefiles.com/93748-camera-roll

ImageAsset 和 ImageLayer
https://lottiefiles.com/93795-dog-car-ride

Opacity
https://lottiefiles.com/94910-greenish-arrow-down

2022-02-26
https://lottiefiles.com/87670-satisfied-bear

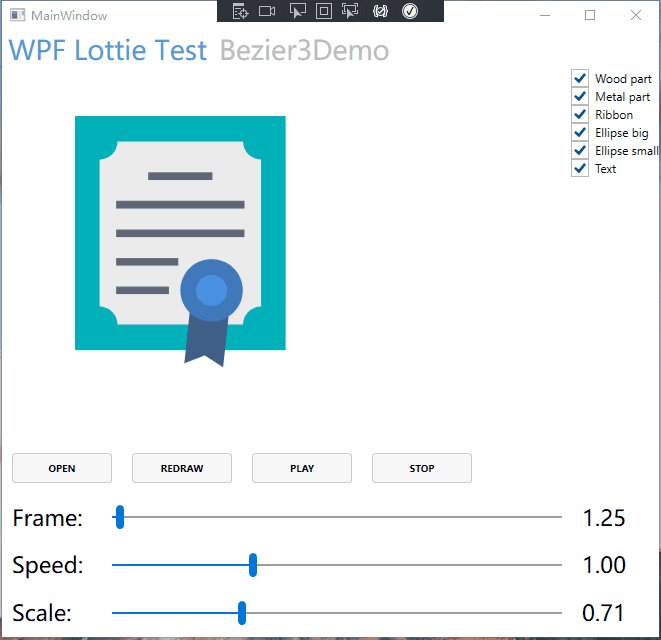
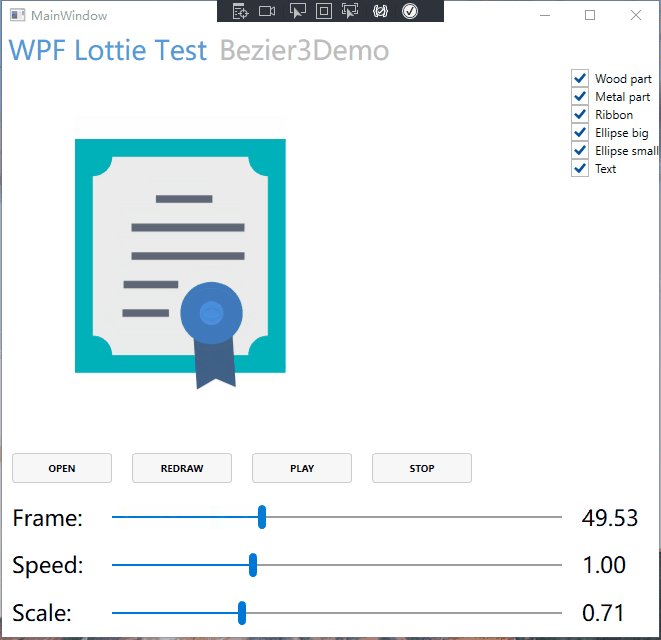
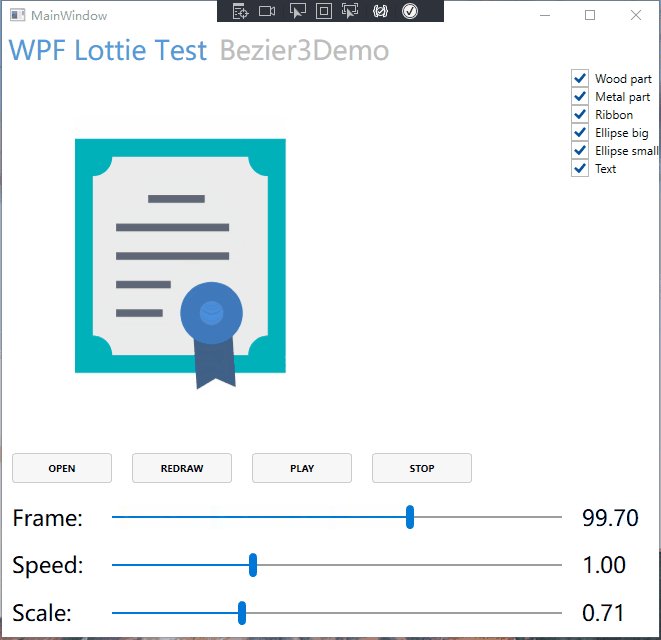
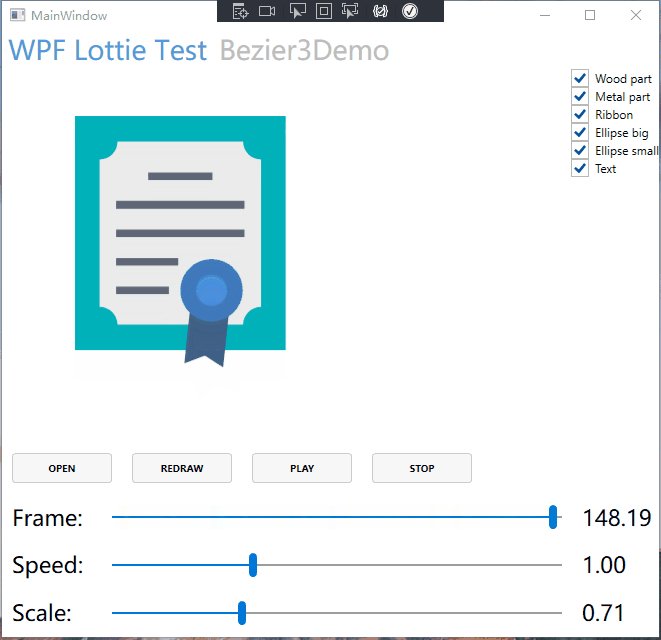
https://lottiefiles.com/96051-tta-certificate

更复杂的例子
https://lottiefiles.com/96388-tiger

2022-02-27
路径的FillType
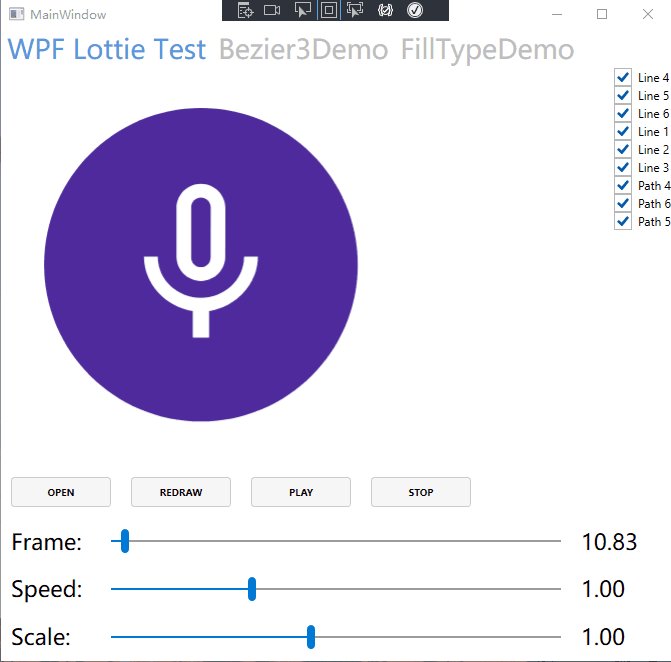
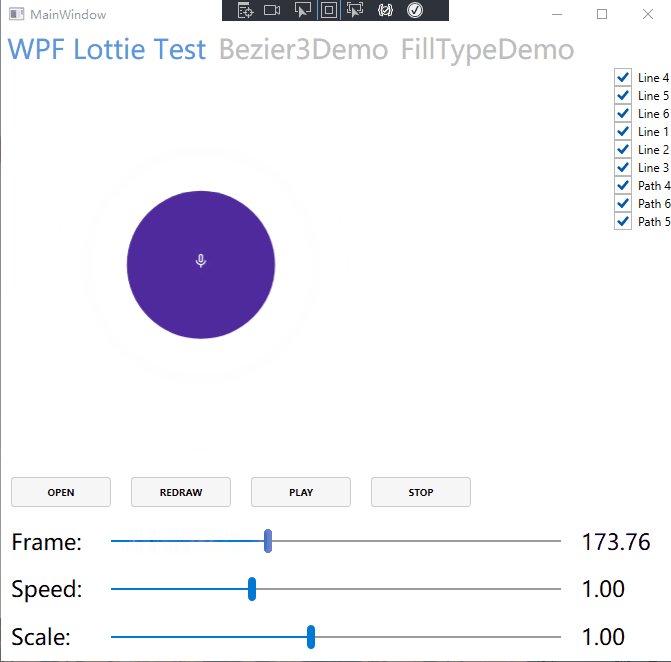
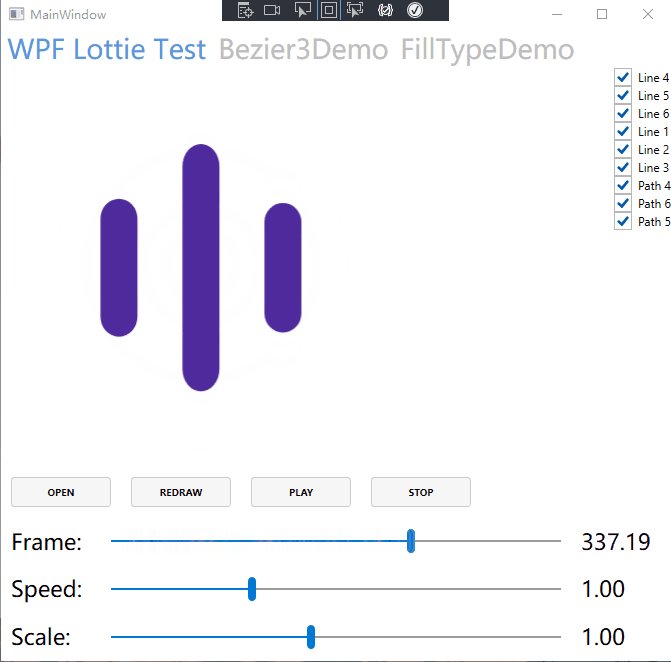
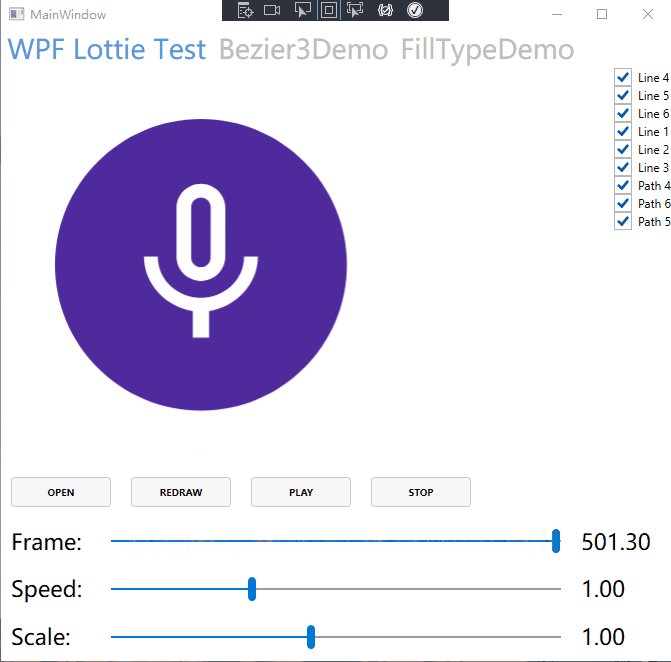
https://lottiefiles.com/96511-listening-animation

2022-03-02
https://lottiefiles.com/97409-404-page-animation

蒙版 (+模式)
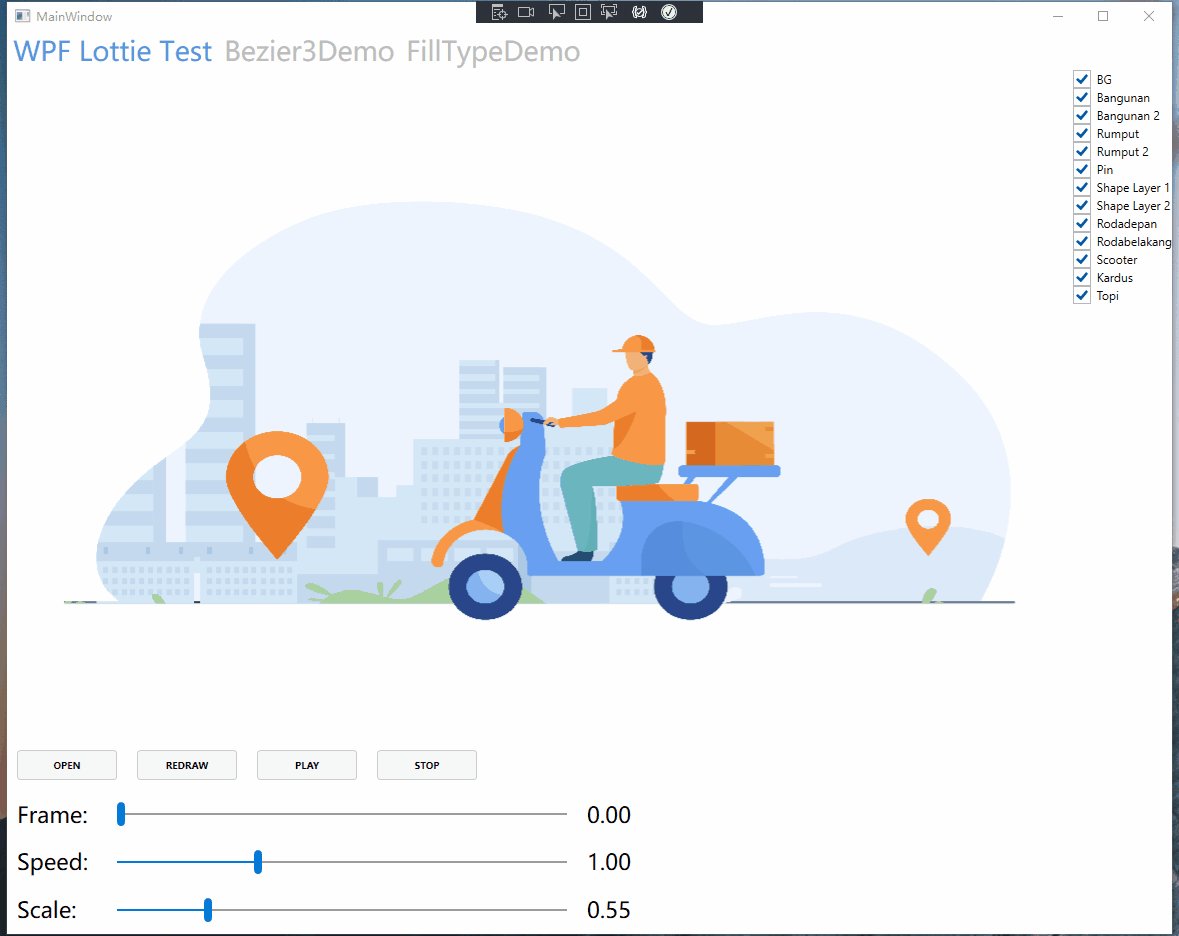
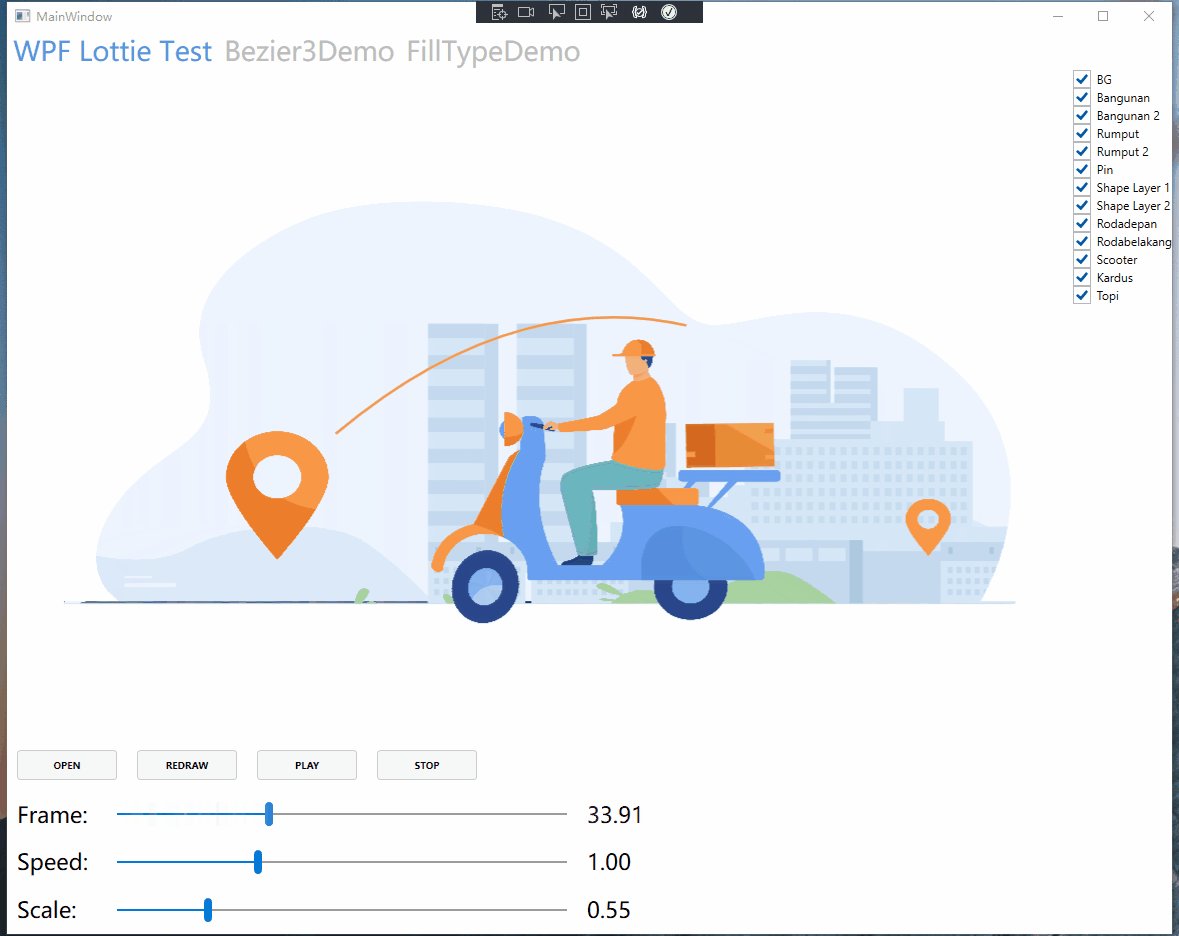
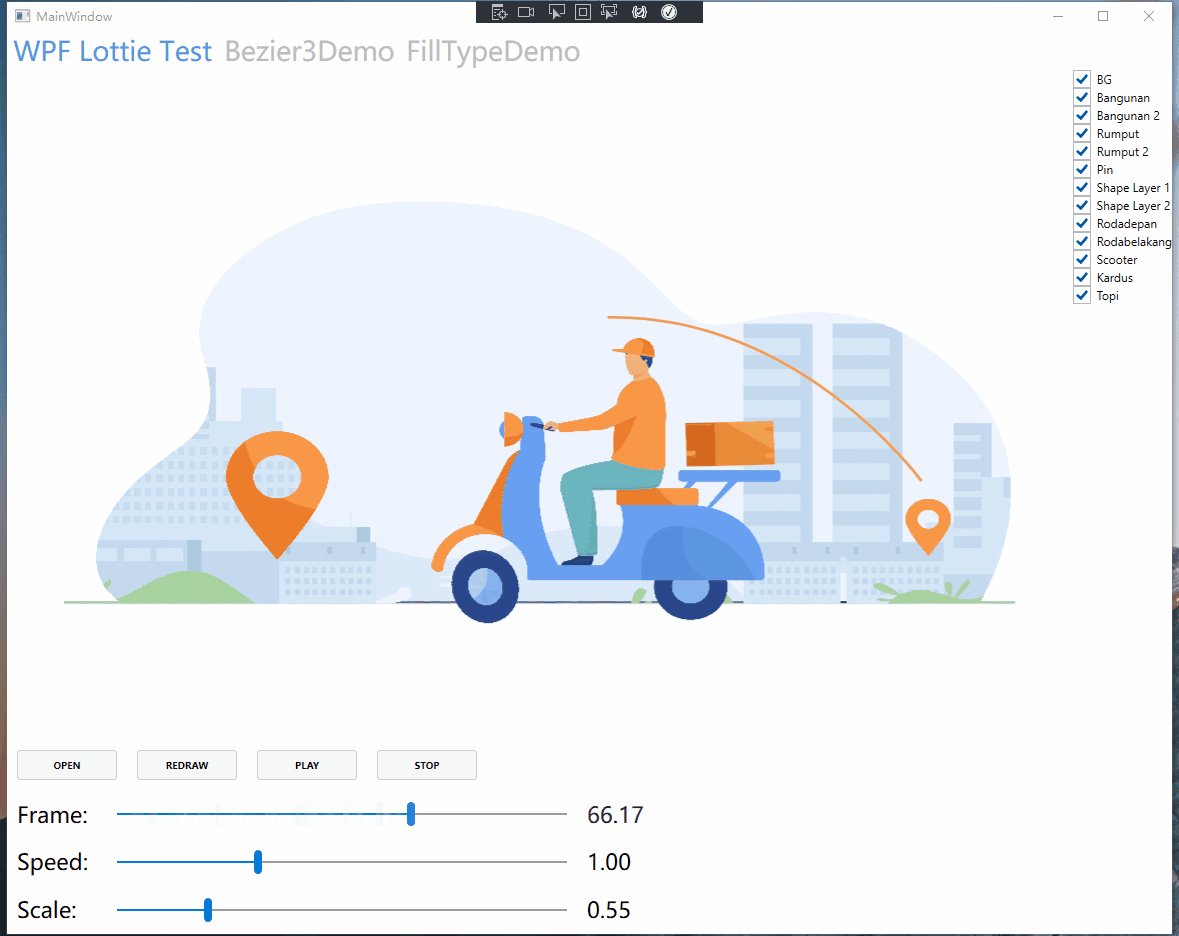
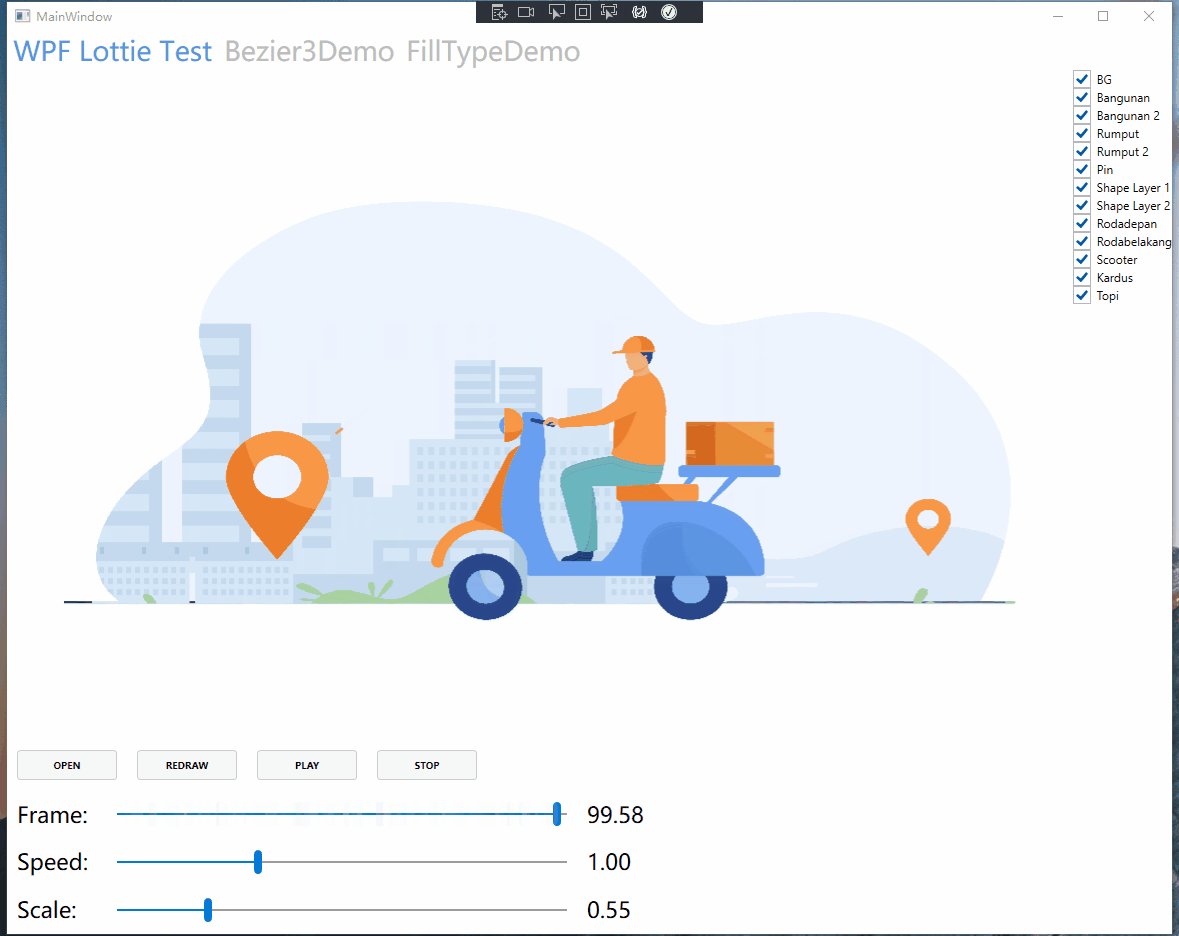
https://lottiefiles.com/88967-food-delivery-service

蒙版(-模式)
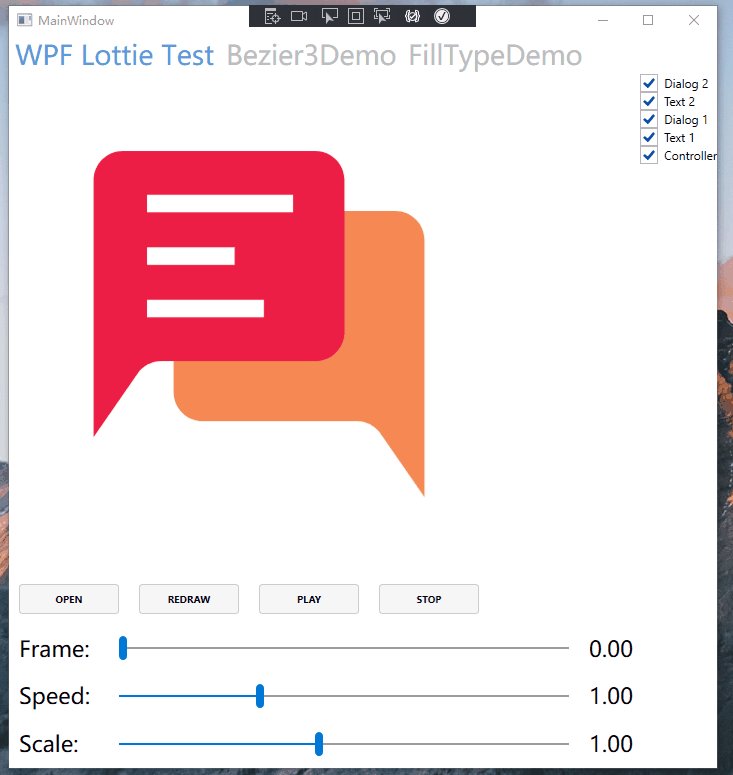
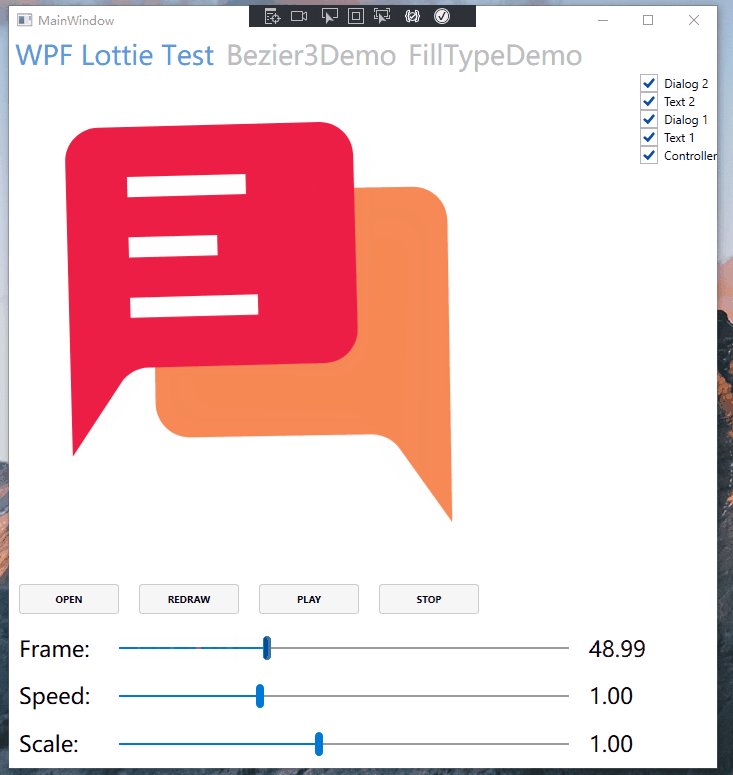
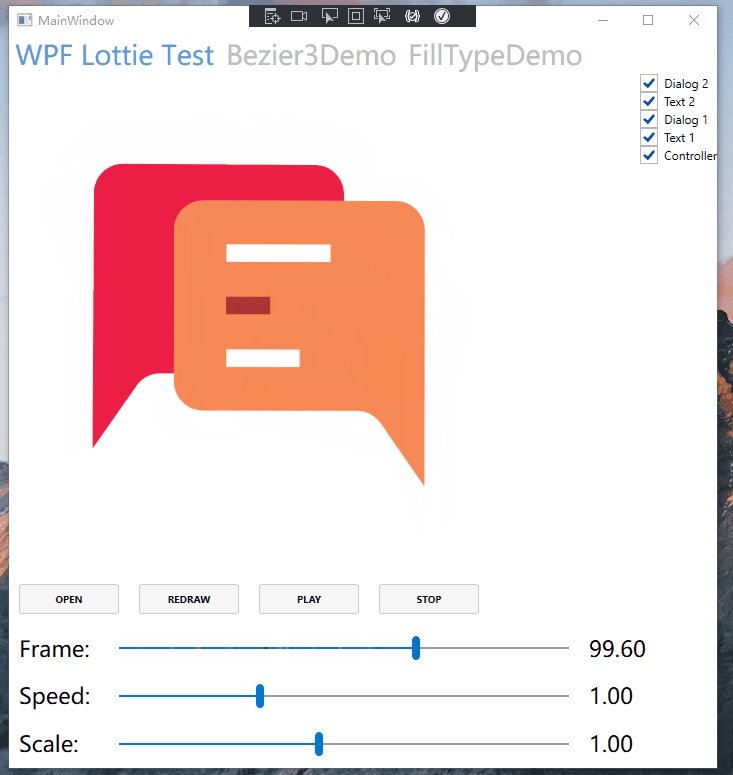
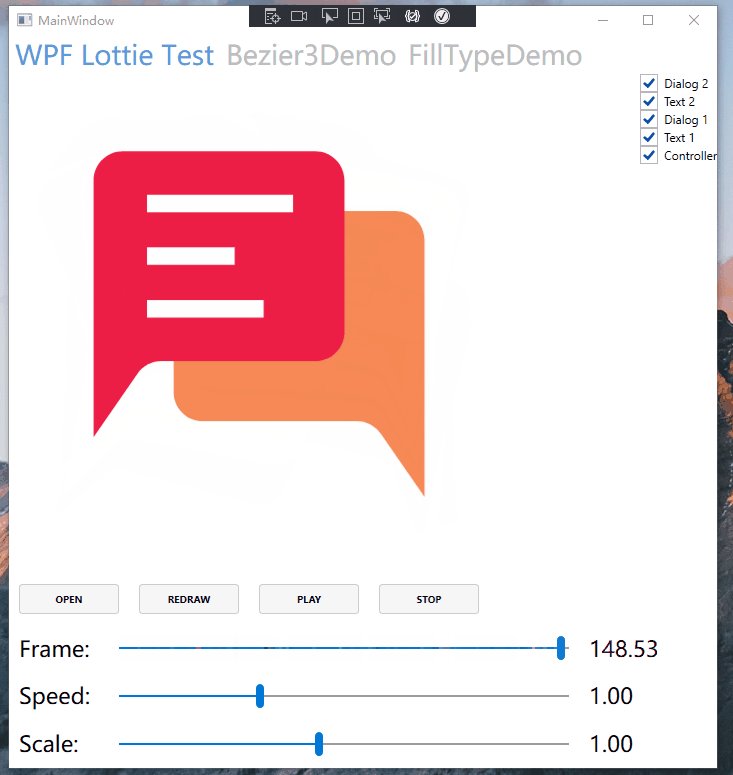
https://lottiefiles.com/83667-arty-chat

https://lottiefiles.com/99804-backend-blue

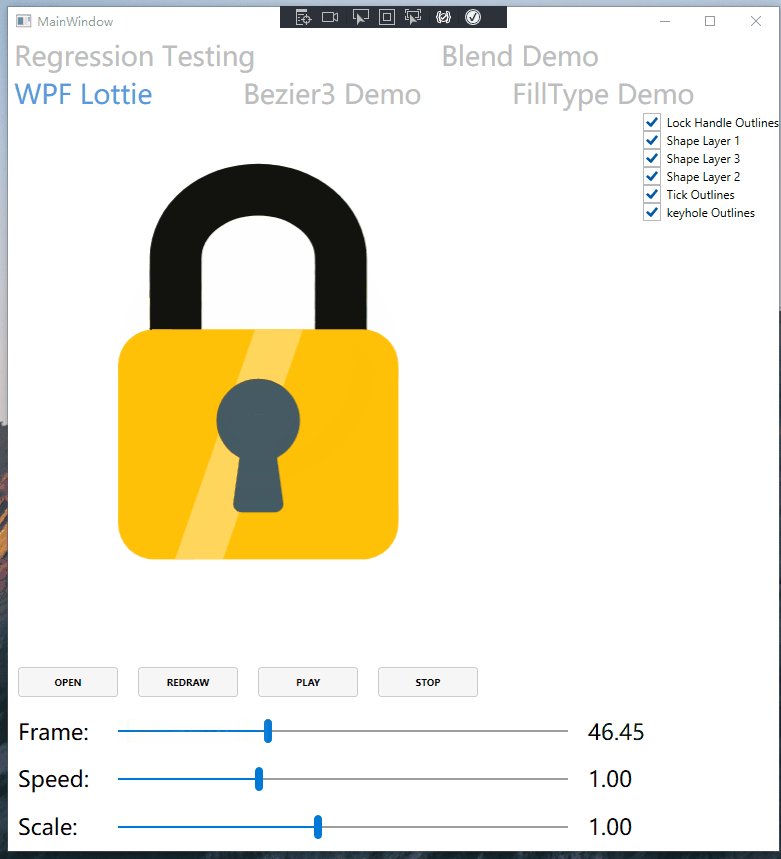
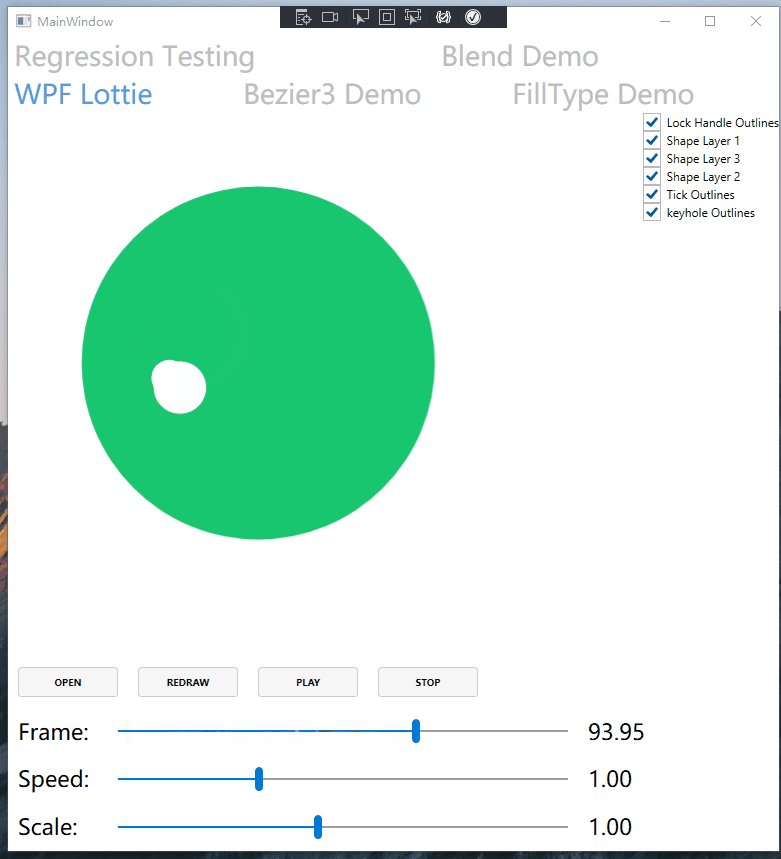
遮罩(+模式)
https://lottiefiles.com/96957-lock

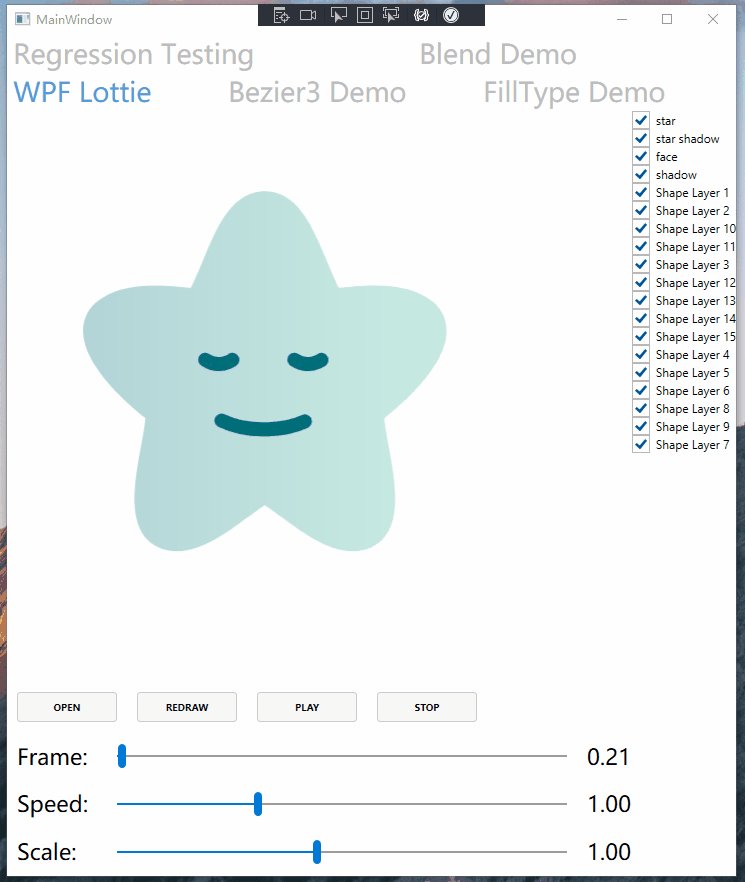
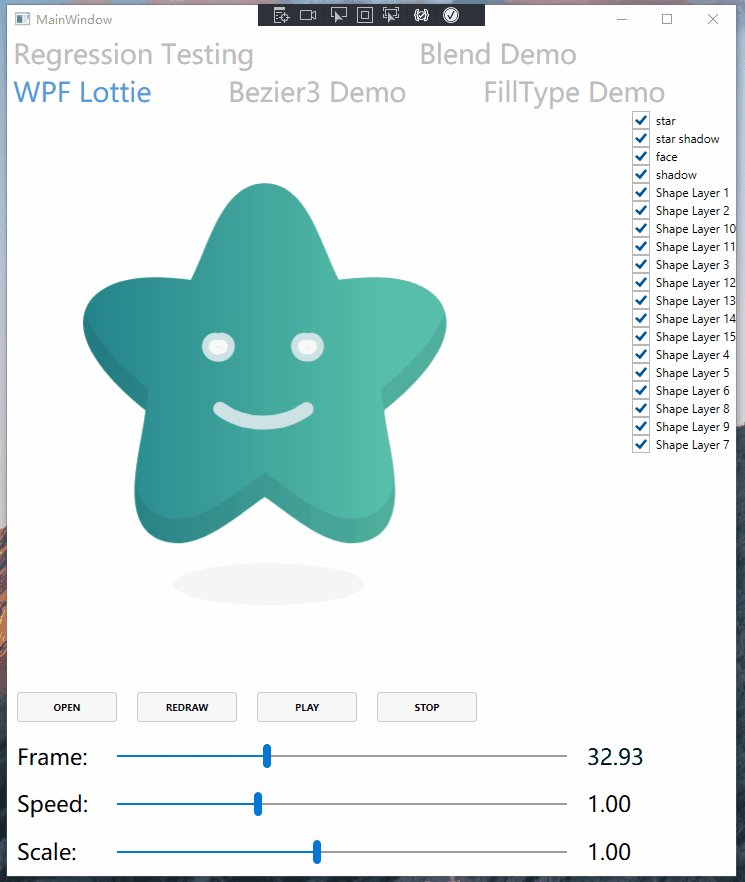
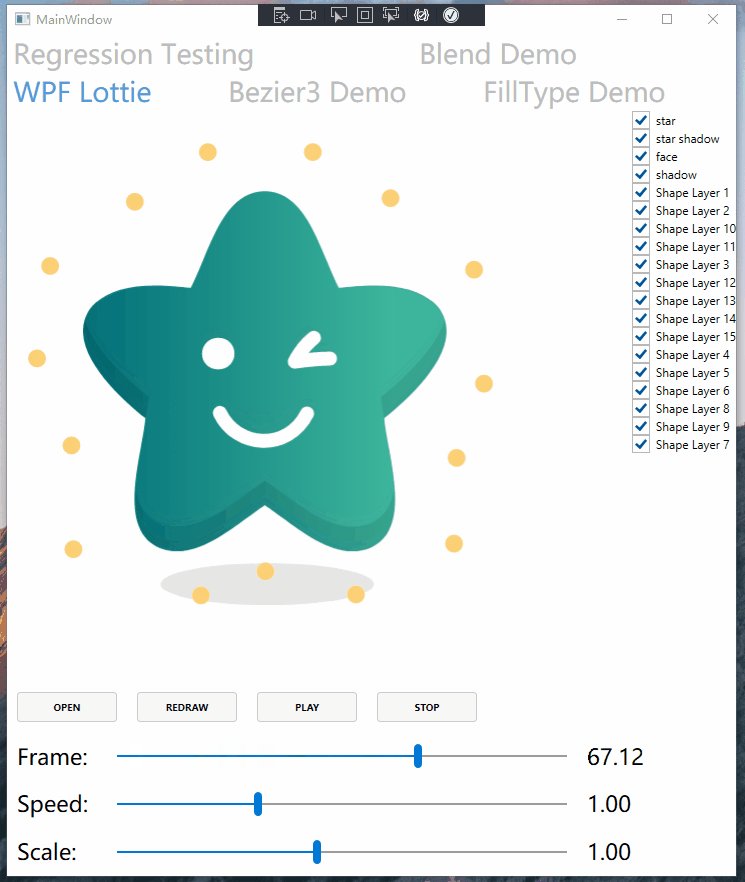
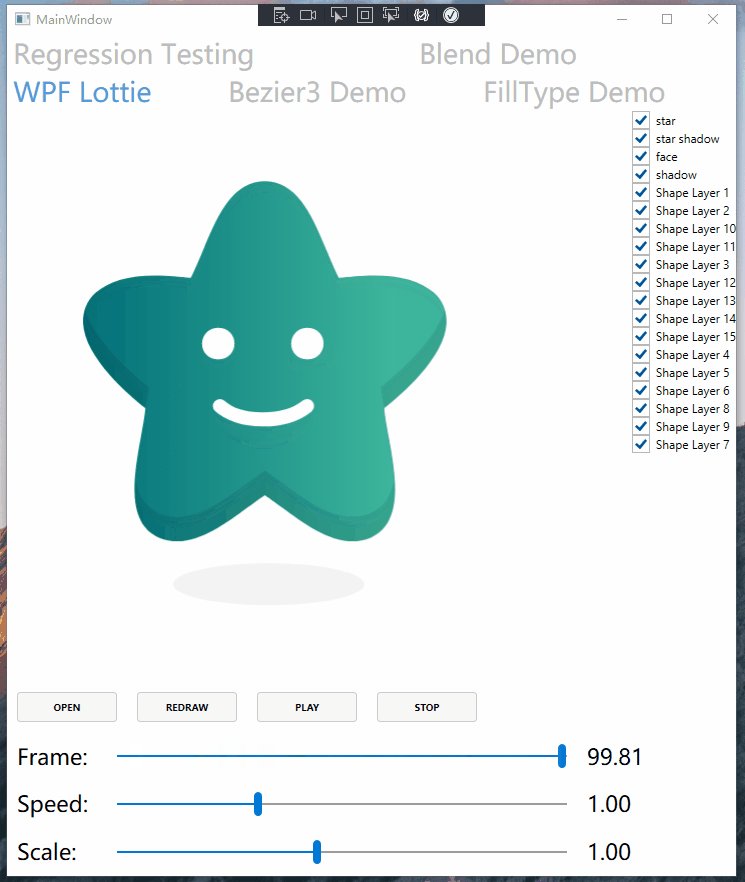
https://lottiefiles.com/89881-smiling-star

2020-04-01
https://lottiefiles.com/83395-addland-heatfav-v2

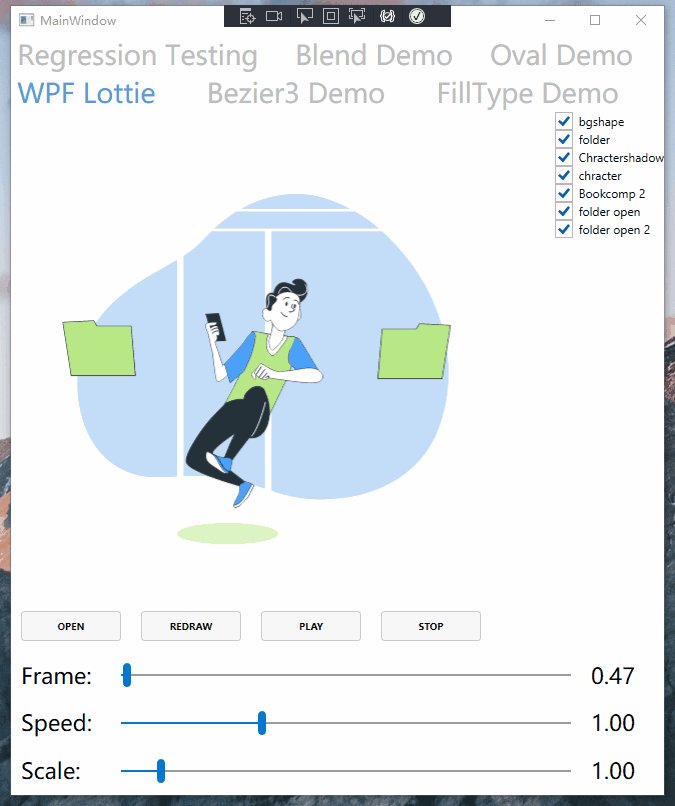
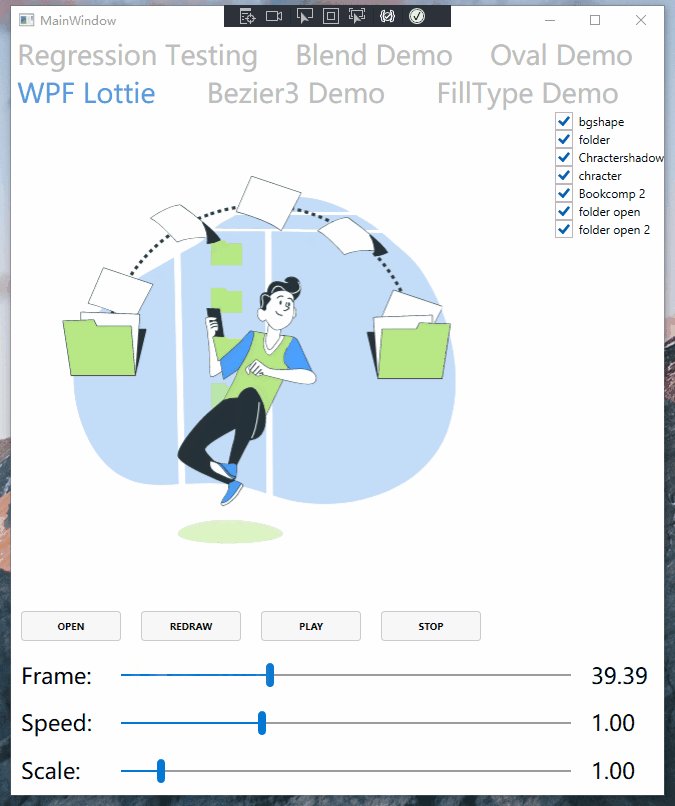
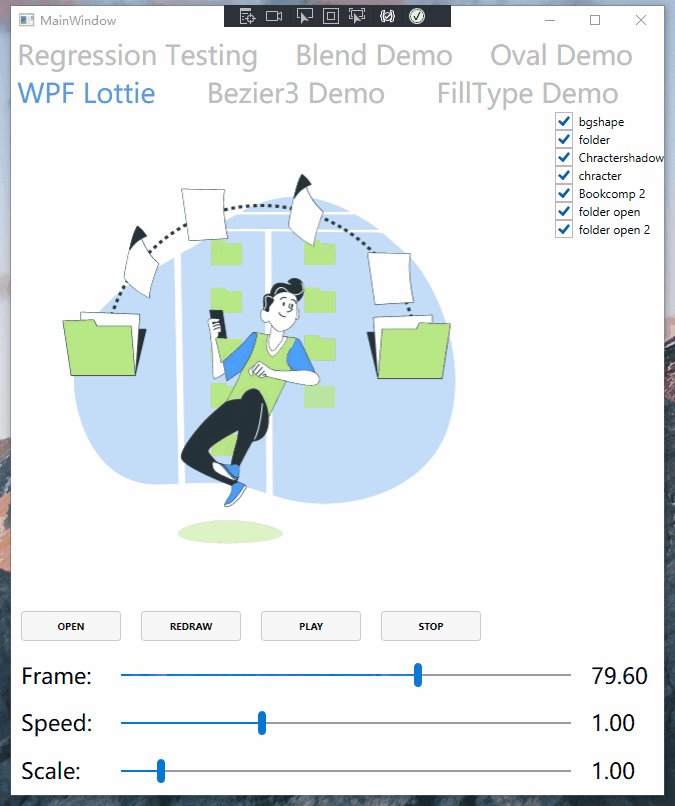
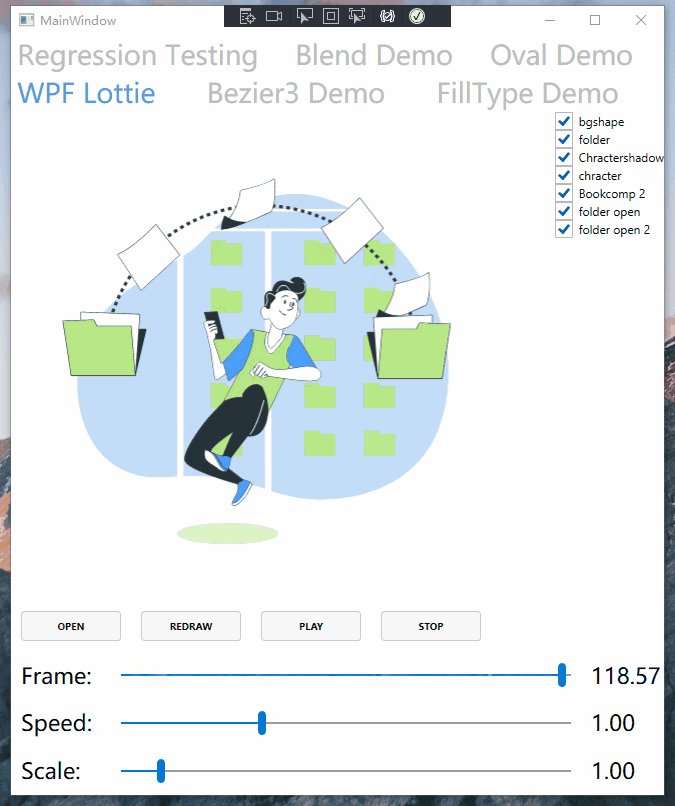
https://lottiefiles.com/96939-files

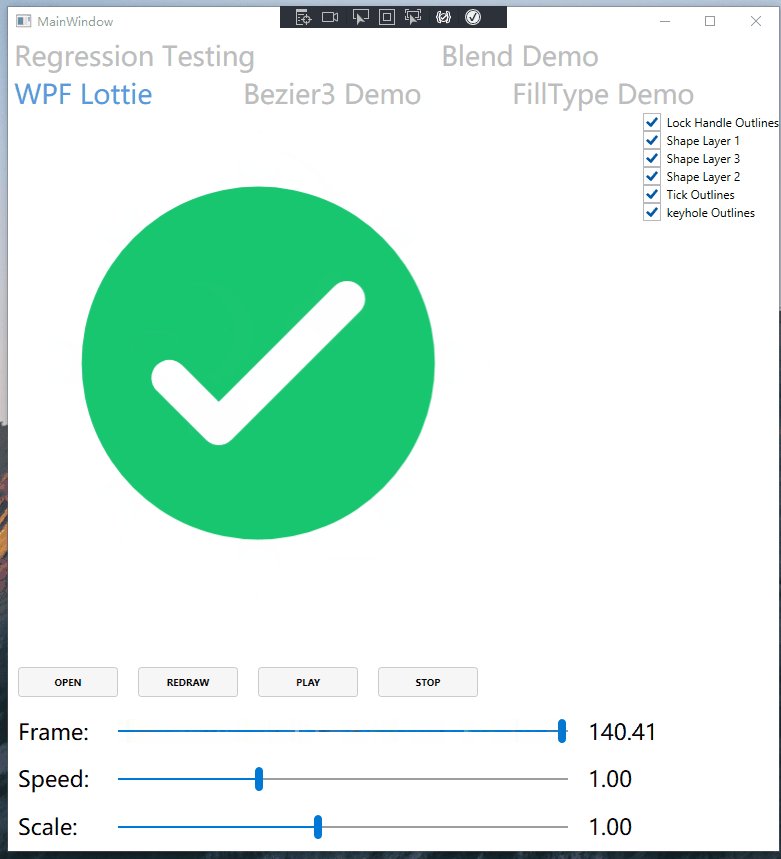
2022-04-17
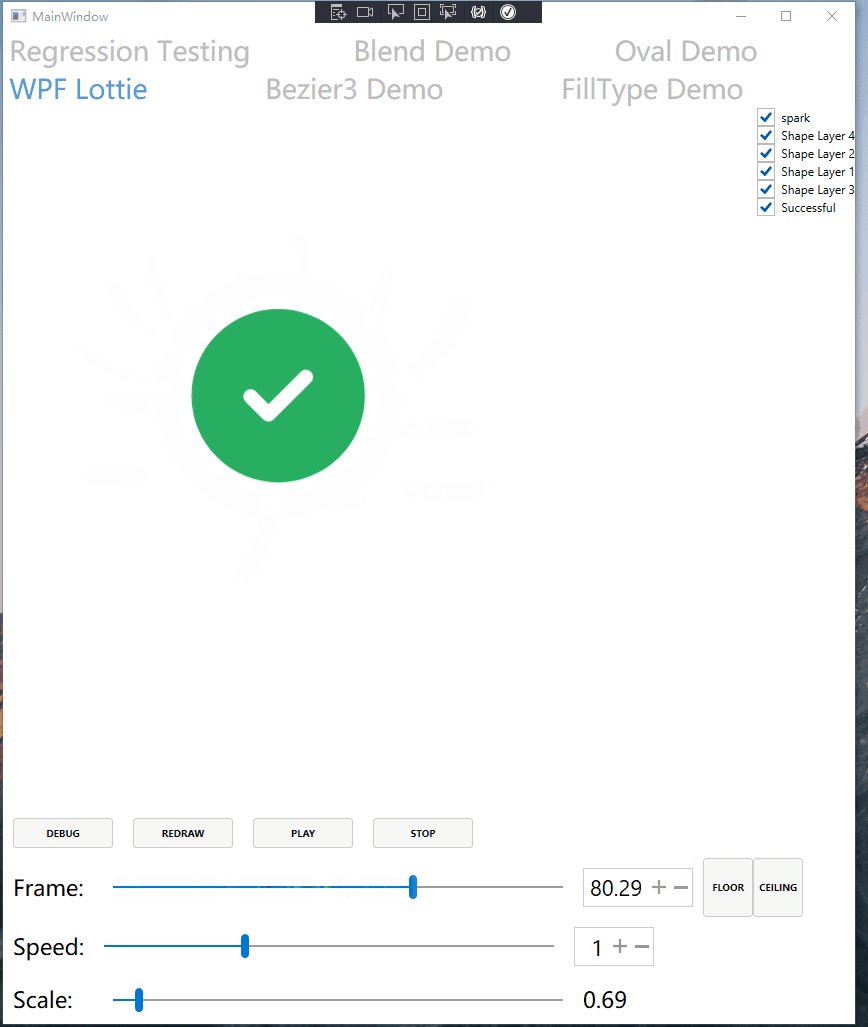
https://lottiefiles.com/96245-success

https://lottiefiles.com/88282-rocket

https://github.com/CommunityToolkit/Lottie-Windows/files/8182417/Lottie.Animation.zip

https://lottiefiles.com/102516-growth

Comments